微信终于支持由页面跳转至小程序啦 ~

步骤一:绑定域名
登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
步骤二:引入JS文件
在需要调用JS接口的页面引入如下JS文件:http://res.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)
备注:支持使用 AMD/CMD 标准模块加载方法加载。
步骤三:通过config接口注入权限验证配置并申请所需开放标签
与使用JS-SDK配置方式相同,所有需要使用开放标签的页面必须先注入配置信息,并通过openTagList字段申请所需要的开放标签,否则将无法使用(同一个url仅需调用一次)。开放标签的申请和JS接口的申请相互独立,因此是可以同时申请的。
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印 appId: '', // 必填,公众号的唯一标识 timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名 jsApiList: [], // 必填,需要使用的JS接口列表 openTagList: [] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app'] });
在wx.config下面多了一项openTagList,开放标签列表,目前支持配置wx-open-launch-weapp,wx-open-launch-app。
签名算法见JS-SDK说明文档的附录1,所有开放标签列表见文末的附录1。
步骤四:通过ready接口处理成功验证
wx.ready(function () { // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中 });
步骤五:通过error接口处理失败验证
wx.error(function (res) { // config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名 });
小程序跳转按钮:<wx-open-launch-weapp>
用于页面中提供一个可跳转指定小程序的按钮。使用此标签后,用户需在网页内点击标签按钮方可跳转小程序。H5 通过开放标签打开小程序的场景值为 1167.
此功能的开放对象:
- 已认证的服务号,服务号绑定“JS接口安全域名”下的网页可使用此标签跳转任意合法合规的小程序。
- 已认证的非个人主体的小程序,使用小程序云开发的静态网站托管绑定的域名下的网页,可以使用此标签跳转任意合法合规的小程序。
错误提示
若跳转时出现以下页面,表示网页绑定的服务号或小程序无权限,请检查是否符合上述开放对象条件。

注意事项 ( 按钮不显示、点击按钮没反应,请对照以下事项逐一排查 )
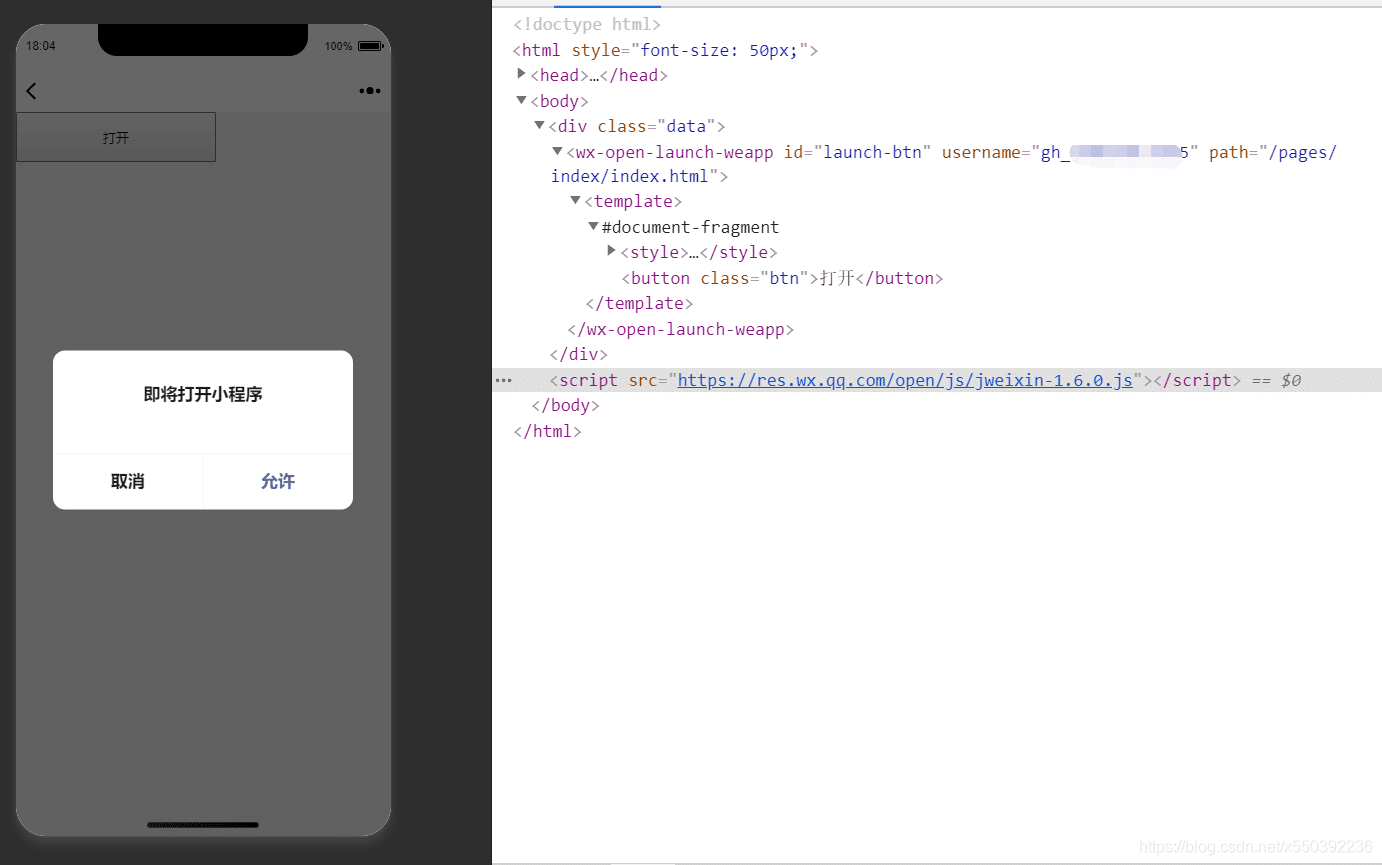
username为小程序原始ID。path为跳转至小程序的路径,一定要加后缀.html。还能携带参数,在微信小程序中通过onLoad的options接收。(代码如下)<wx-open-launch-weapp>中必须用<template>标签包裹。- config配置中一定要加入
openTagList: ['wx-open-launch-weapp']。 - 微信版本要求为:7.0.12及以上。 系统版本要求为:iOS 10.3及以上、Android 5.0及以上。
- 引入js至少是1.6以上版本。
按钮不显示,多半是wx.config配置不正确。
正确配置如下:
完整代码
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="yes" name="apple-touch-fullscreen">
<script src="http://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
</head>
<body> <wx-open-launch-weapp id="launch-btn" username="gh_666666666666" path="/pages/index/index.html?myid=123aaa"> <template> <style> .btn { padding: 12px; width: 200px; height: 50px; } </style> <button class="btn">打开</button> </template> </wx-open-launch-weapp> <script type="text/javascript"> wx.config({ debug:false, // 是否开启调试模式 appId:'', // 必填,公众号的唯一标识 timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名 jsApiList:['openLocation'], // 必填,需要使用的JS接口列表 openTagList: ['wx-open-launch-weapp'] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app'] }); wx.ready(function () { // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中 }); wx.error(function (res) { // config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名 }); var btn = document.getElementById('launch-btn'); btn.addEventListener('launch', function (e) { console.log('success'); }); btn.addEventListener('error', function (e) { console.log('fail', e.detail); }); </script>
</body>
</html>
在小程序端接收参数
onLoad: function (options) {
let myid = options.myid || '';
util.alterDialog('提示myid', myid, '确定', null);
}
其他
App跳转小程序按钮:<wx-open-launch-app>
<html>
<head>
<title>打开小程序</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1"/>
<script>
window.onerror = (e) => {
console.error(e);
//alert('发生错误' + e)
};
</script>
<!--<script src="https://cdn.bootcdn.net/ajax/libs/vConsole/3.9.0/vconsole.min.js"></script>-->
<!--<script>-->
<!-- var vConsole = new VConsole();-->
<!-- console.log('Hello world');-->
<!--</script>-->
<!-- weui 样式 -->
<link rel="stylesheet" href="https://res.wx.qq.com/open/libs/weui/2.4.1/weui.min.css"/>
<!-- 调试用的移动端 console -->
<!-- <script src="https://cdn.jsdelivr.net/npm/eruda"></script> -->
<!-- url['https://kuzhiyuan-7g531blrbab691ff-1312232499.tcloudbaseapp.com'] -->
<!-- <script>eruda.init();</script> -->
<!-- 公众号 JSSDK -->
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<!-- 云开发 Web SDK -->
<script src="https://res.wx.qq.com/open/js/cloudbase/1.1.0/cloud.js"></script>
<script>
function docReady(fn) {
if (
document.readyState === "complete" ||
document.readyState === "interactive"
) {
fn();
} else {
document.addEventListener("DOMContentLoaded", fn);
}
}
docReady(async function () {
var ua = navigator.userAgent.toLowerCase();
var isWXWork = ua.match(/wxwork/i) == "wxwork";
var isWeixin =
!isWXWork && ua.match(/micromessenger/i) == "micromessenger";
var isMobile = false;
var isDesktop = false;
if (
navigator.userAgent.match(
/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|IEMobile)/i
)
) {
isMobile = true;
} else {
isDesktop = true;
}
if (isWeixin) {
var containerEl = document.getElementById("wechat-web-container");
containerEl.classList.remove("hidden");
containerEl.classList.add("full", "wechat-web-container");
var launchBtn = document.getElementById("launch-btn");
launchBtn.addEventListener("ready", function (e) {
console.log("开放标签 ready");
});
launchBtn.addEventListener("launch", function (e) {
console.log("开放标签 success");
});
launchBtn.addEventListener("error", function (e) {
console.log("开放标签 fail", e.detail);
});
wx.config({
// debug: true, // 调试时可开启
appId: "wx374c882af6dd2010", // <!-- replace -->
timestamp: 0, // 必填,填任意数字即可
nonceStr: "nonceStr", // 必填,填任意非空字符串即可
signature: "signature", // 必填,填任意非空字符串即可
jsApiList: ["chooseImage"], // 必填,随意一个接口即可
openTagList: ["wx-open-launch-weapp"] // 填入打开小程序的开放标签名
});
} else if (isDesktop) {
// 在 pc 上则给提示引导到手机端打开
var containerEl = document.getElementById("desktop-web-container");
containerEl.classList.remove("hidden");
containerEl.classList.add("full", "desktop-web-container");
} else {
var containerEl = document.getElementById("public-web-container");
containerEl.classList.remove("hidden");
containerEl.classList.add("full", "public-web-container");
var c = new cloud.Cloud({
// 必填,表示是未登录模式
identityless: true,
// 资源方 AppID
resourceAppid: "wx374c882af6dd2010", // <!-- replace -->
// 资源方环境 ID
resourceEnv: "kuzhiyuan-7g531blrbab691ff" // <!-- replace -->
});
await c.init();
window.c = c;
var buttonEl = document.getElementById("public-web-jump-button");
var buttonLoadingEl = document.getElementById(
"public-web-jump-button-loading"
);
try {
await openWeapp(() => {
buttonEl.classList.remove("weui-btn_loading");
buttonLoadingEl.classList.add("hidden");
});
} catch (e) {
buttonEl.classList.remove("weui-btn_loading");
buttonLoadingEl.classList.add("hidden");
throw e;
}
}
});
async function openWeapp(onBeforeJump) {
var c = window.c;
const res = await c.callFunction({
name: "public",
data: {
action: "getUrlScheme"
}
});
console.warn("yun hanshu ...");
console.warn(res);
if (onBeforeJump) {
onBeforeJump();
}
location.href = res.result.openlink;
}
</script>
<style>
.hidden {
display: none;
}
.full {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: url("./bg.jpg");
background-size: 100% 100%;
}
.public-web-container {
display: flex;
flex-direction: column;
align-items: center;
}
.public-web-container p {
position: absolute;
top: 40%;
}
.public-web-container a {
position: absolute;
bottom: 40%;
}
.wechat-web-container {
display: flex;
flex-direction: column;
align-items: center;
}
.wechat-web-container p {
position: absolute;
top: 40%;
}
.wechat-web-container wx-open-launch-weapp {
position: absolute;
bottom: 40%;
left: 0;
right: 0;
display: flex;
flex-direction: column;
align-items: center;
}
.desktop-web-container {
display: flex;
flex-direction: column;
align-items: center;
}
.desktop-web-container p {
position: absolute;
top: 40%;
}
</style>
</head>
<body>
<div class="page full">
<div id="public-web-container" class="hidden">
<p class="" style="color: #000; top: 80%"></p>
<!-- replace -->
<p class="" style="color: #f00; margin-top: 30px; font-weight: bold">
请截图并用微信识别二维码
</p>
<!-- <p class="" style="text-align:center;"><img src="./qr1.png" style="width:80%;margin-top:100px;"/></p> -->
<a
id="public-web-jump-button"
href="javascript:"
class="weui-btn weui-btn_primary weui-btn_loading"
onclick="openWeapp()"
style="background: #3b75f5 !important; bottom: 30%"
>
<span
id="public-web-jump-button-loading"
class="weui-primary-loading weui-primary-loading_transparent"
><i class="weui-primary-loading__dot"></i
></span>
<!-- 打开小程序-->
</a>
</div>
<div id="wechat-web-container" class="hidden">
<p class=""></p>
<!-- replace -->
<!-- 跳转小程序的开放标签。文档 https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html -->
<wx-open-launch-weapp
id="launch-btn"
username="gh_3659cf4e0d4f"
path=""
>
<!-- replace -->
<template>
<p
class=""
style="color: #f00; margin-top: 30px; font-weight: bold"
>
请截图并用微信识别二维码
</p>
<p class="" style="text-align: center">
<img src="./qr1.png" style="width: 80%; margin-top: 100px" />
</p>
<button
style="
width: 200px;
height: 45px;
text-align: center;
font-size: 17px;
display: block;
margin: 0 auto;
padding: 8px 24px;
border: none;
border-radius: 4px;
background-color: #07c160;
color: #fff;
"
>
打开小程序
</button>
</template>
</wx-open-launch-weapp>
</div>
<div id="desktop-web-container" class="hidden1" style="display: block !important">
<p class="" style="color: #f00; margin-top: 30px; font-weight: bold">
请截图并用微信识别二维码
</p>
<p class="" style="text-align: center">
<img src="./qr1.png" style="width: 80%; margin-top: 100px" />
</p>
</div>
</div>
</body>
</html>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)