$.ajaxPrefilter(function(options) {
if (options.crossDomain && jQuery.support.cors) {
var http = (window.location.protocol === 'http:' ? 'http:' : 'https:');
options.url = http + '//cors-anywhere.herokuapp.com/' + options.url;
}
});
var link = "微信公众号平台链接";
$.get(
link, function(response) {
var html = response;
html = html.replace(/data-src/g, "src");
var html_src = 'data:text/html;charset=utf-8,' + html; //解析码解决乱码
$("iframe").attr("src", html_src);
});
<iframe width=”750″ height=”500″ src=””></iframe>
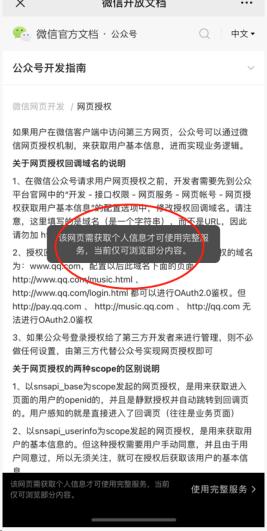
原理:cors-anywhere.herokuapp.com是一个服务端API,可以将跨域的原始请求发送到任何地方,我们通过这个方法可以获取跨域页面的HTML内容,并拼成string,用$.get方法返回这个string , 我们匹配里面所有的date-src并替换成src,然后把处理完的string放到iframe的src里,在浏览器解析的时候会自动将src内的内容解析成HTML页面
 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏