使用条件: 必须用button的open-type为contact才可以调用微信小程序客服功能
1. 普通常见客服代码
<button open-type=”contact”>这个是普通的客服按钮,这里是按钮内部嵌套代码,支持image图片、支持view、支持text嵌套代码</button>

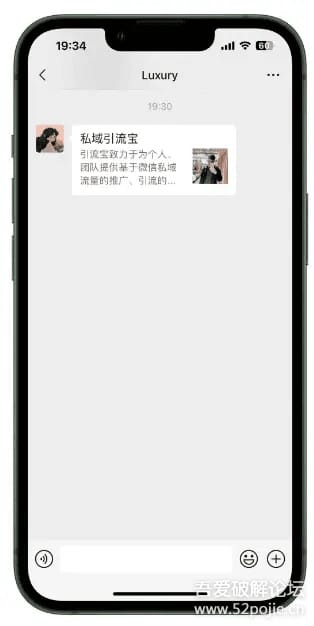
2. 点击分享并且把当前小程序的卡片直接发送到客服页面中
<button open-type=”contact” show-message-card :send-message-img=’message.img’ :send-message-title=”message.title” :send-message-path=”message.path”>这个是点击客服向客服发送当前小程序的卡片的微信客服代码</button>
{{message.img}} 要分享的卡片图片
{{message.title}} 要分享的卡片标题
{{message.path}} 要分享的卡片打开路径
send-message-title string 当前标题 会话内消息卡片标题,open-type=”contact”时有效 微信小程序
send-message-path string 当前分享路径 会话内消息卡片点击跳转小程序路径,open-type=”contact”时有效 微信小程序
send-message-img string 截图 会话内消息卡片图片,open-type=”contact”时有效 微信小程序
——————— 分割线 ———————
附加一个常见分享朋友圈与分享给朋友功能
<button open-type=”share”>这个是常见的微信小程序页面分享功能</button>
 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏