要求是网站是自适应的或者有H5手机端,已通过ICP备案,再就是必须开启https访问。
一、操作步骤
1、注册小程序
登录微信公众平台,注册一个小程序,不懂自行百度,注册完成后,在开发-开发管理-开发设置中获取AppID(小程序ID)
2、创建小程序
打开微信开发者工具,创建小程序,填写项目名称、选择目录、小程序的AppID、不使用云服务,点击确定。
3、修改配置文件
打开app.json文件,pages项只保留 “pages/index/index” 这一行即可
window项的navigationBarTitleText填写小程序名称
4、修改页面文件
打开/pages/index/index.wxml文件,将里面的代码全部删除,添加下面代码(域名改成你自己的):
<view> <web-view src="https://www.tiankelong.com/"></web-view> </view>
5、测试小程序
点击详情-本地设置-勾选不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书,以方便本地进行测试。然后点击编译就能看到界面了,如下图:
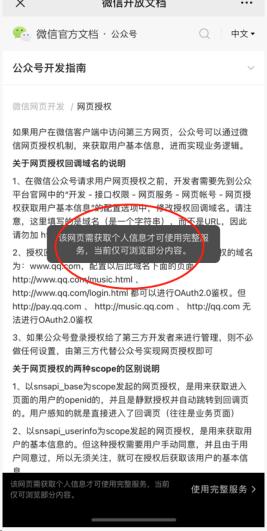
6、配置业务域名
登录微信公众平台-开发管理-开发设置-业务域名,把H5域名添加为业务域名,把验证文件上传到域名根目录下,然后保存。
7、上传发布
点击微信开发者工具中的上传按钮,更新类型、版本号、备注自己填写即可。
8、版本提审
登录微信公众平台-管理-版本管理-开发版本-将本次上传设置为体验版本,扫码体验无误后,提交审核即可。
二、注意事项
无法使用或显示的内容 小程序中只能显示网站的内容,如果你的手机网站使用了第三方网站的代码或资源,这些在小程序里是无法使用或显示的。比如:爱番番(百度商桥)、53客服、引用的优酷、腾讯视频等。 微信支付功能说明 网站原有微信h5支付功能,在小程序里是不能使用的,需重新开发,使用小程序支付。
 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏